
Themify is Redesigned
Posted on February 12, 2013 at 11:57 am
Themify has come a long way since its launch 3 years ago, and I thought it was finally time to redesign the Themify website. The goal of Themify is to make it easy for anyone to build a beautiful, responsive website using WordPress and Themify themes. This means that we need to stay ahead of web design trends, and I thought that the redesign should reflect our desire to incorporate the latest and greatest practices found in the design world right into our website. This post will take you behind the scenes around our planning and decision making process, as well as some of the work that didn’t make the final cut for the Themify website.
First Version of the Redesign
The redesign process started about a year ago, and below is the first version of the redesign. I tried to update the style from the existing designs, but after a few mockups, the project had to be put on hold due to the overwhelming work load at Themify.

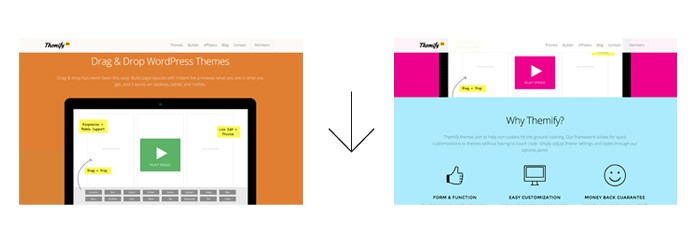
Second Version: Flat & Colorful
After several months, I decided that the redesign should take priority and pushed for completion. I felt the first version was not really what I envisioned for Themify, so I scrapped the idea and started toying around with the idea of a flat design style.
Flat design was completely new to me, as I was so used to illustrative design, working with a very high level of detail.

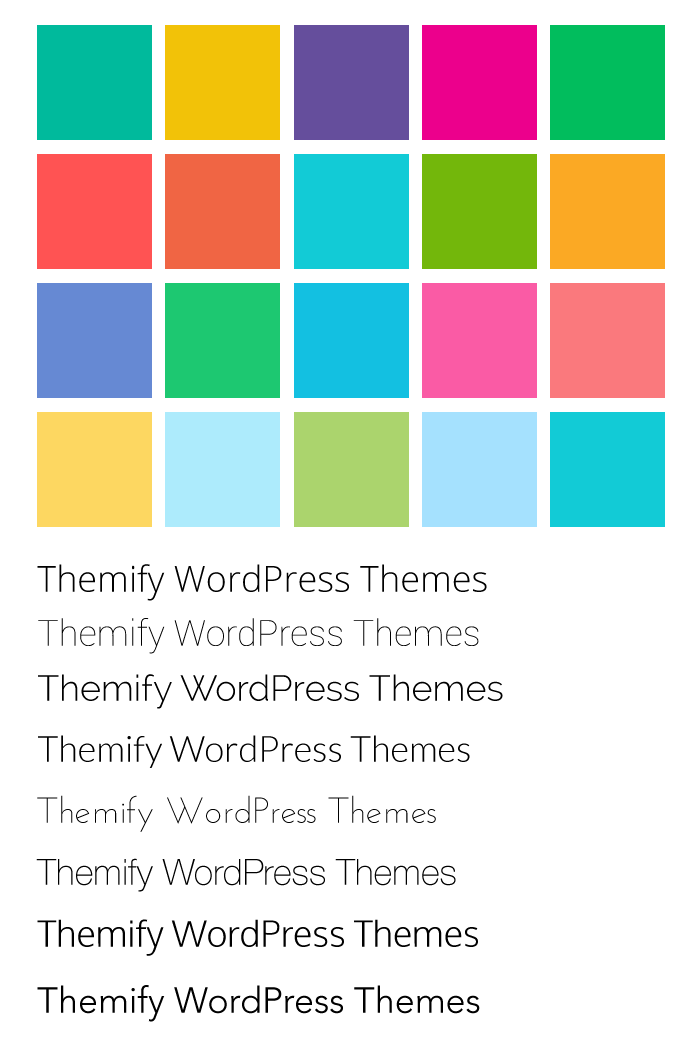
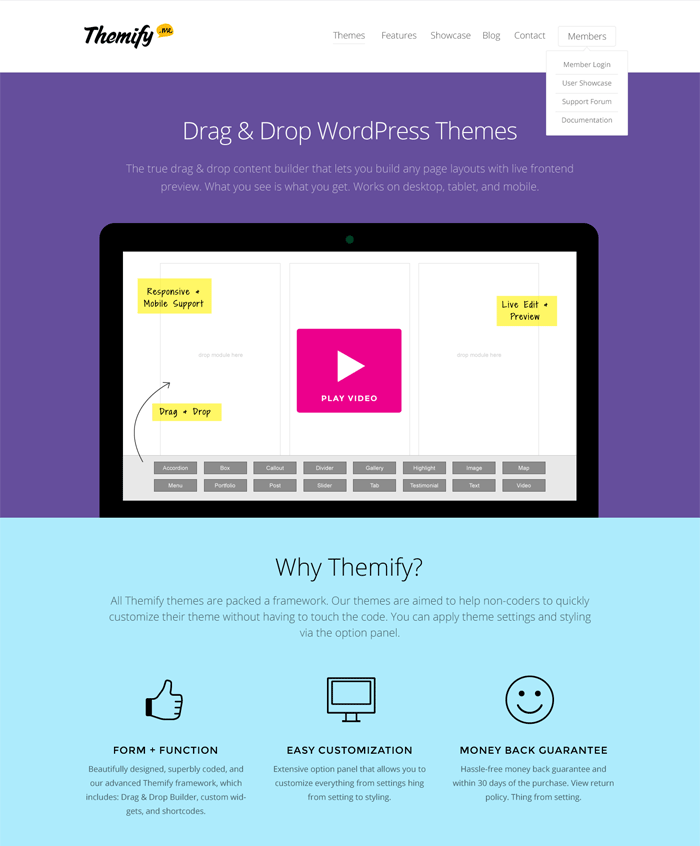
I started the mood board by collecting the fonts and colors that were suitable for flat design. Below is the home mockup of the second version.

Abandoned Splash Animation
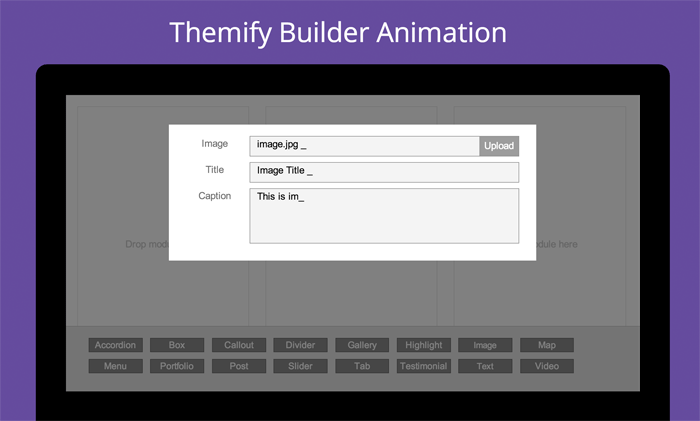
Intially, I wanted to show an animation, made entirely in CSS3 and Javascript, to advertise the functionality of the Drag & Drop Builder on the homepage, but I decided that the animation generated too much unnecessary overhead with respect to markup. Below link is a prototype of that animation.

Final Touches
After completing the static design, I added transition effects to spice up the presentation of our beautiful imagery, emphasize the marketing copy, and really catch the user’s attention.
Shrinking Fixed Header
The header is a great way for our users to quickly navigate around the Themify website, but I didn’t want it taking up so much screen real estate. The end result was creating a fixed announcement and menu bar that shrink smoothly as you scroll down.

Parallax Scrolling
The nifty parallax scrolling section at the top was accomplished using CSS3 transform.

Fade-in and Fly-in Animation
As you scroll down the Themify homepage, images and text fade-in or fly-in to the content area. This animation was made completely reusable by simply entering its class name. (For example: .fly-in, or .slide-up, etc)

Color Morphing Background
With Flat design, color plays a vital role in the look and feel of the overall design, so I thought it would be a nice touch to create a color morphing background by animating a set of pre-set colors from one to the other. The end result turned out to be very nice, and I have received quite a bit of positive feedback for it.

Posted in Web Design